Tässä osassa tutustutaan kankaisiin ja niille piirtämiseen. Kankaat ovat HTML-elementtejä, joihin voi piirtää JavaScript-komennoilla kuvioita.
Esimerkki
Kangas, jolle on piirretty neliö.
Kangas määritellään canvas-elementtinä ja sille tulee asettaa id-tunniste, jotta siihen voidaan viitata javascript koodissa. Kankaan taustaväri on automaattisesti asetettu valkoiseksi. Valkoinen kangas ei kuitenkaan erotu sivun pohjasta, joka on valkoinen. Jos kangas halutaan saada näkyviin sivulla, annetaan sille taustaväri. Taustaväri voi olla mikä tahansa väri. Esimerkiksi beigen taustavärin saa määrittämällä id-tunnisteen lisäksi style-arvon.
Esimerkki
Beige kangas, jolle on piirretty neliö.
Kangasta muokataan javascript koodilla. Kangas on ikään kuin paperi, jolle voidaan piirtää ohjelmalla. Luodaan muuttuja var piirtäjä, jonka arvoksi asetetaan kankaan sisältö var piirtäjä = kangas.getContext("2d") . Tätä muuttujaa käytettään kankaalle piirtämiseen, siksi se nimi on piirtäjä.
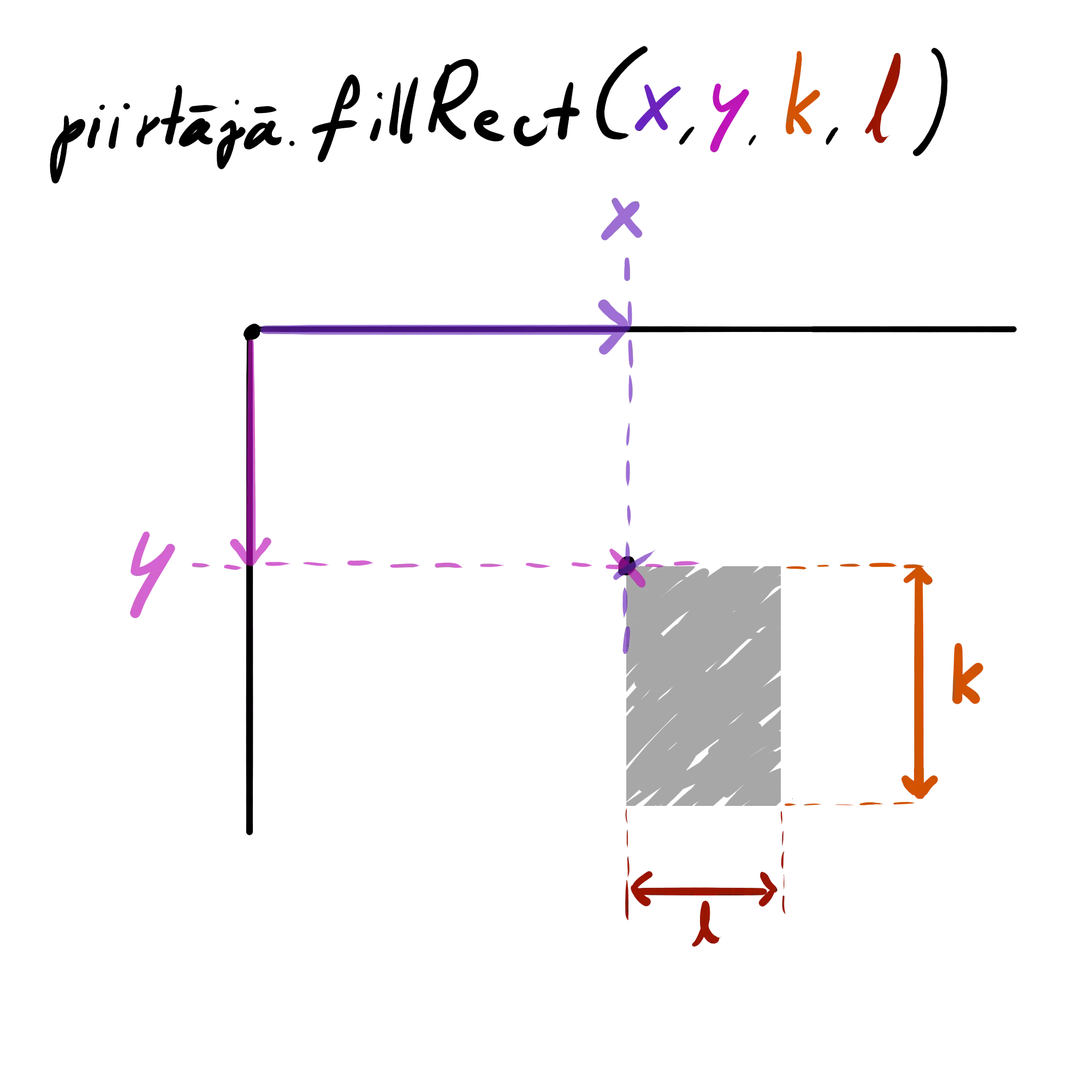
Kankaalle piirretään suorakulmion käyttämällä komentoa piirtäjä.fillRect, jolle annetaan neljä parametria. Ensimmäiset kaksi ovat suorakulmion sijainti kankaalla eli koordinaatit. Viimeiset kaksi ovat suorakulmion korkeus ja leveys.

Tehtävä
Lisää ohjelmaan koodi, jossa piirretään kankaalle neliö, jonka parametrit ovat (0,0,30,30).
4.1 Koordinaatisto
Kun kankaalle piirretään, käytetään siihen kankaan koordinaatteja. Tutustutaan, miten kankaan koordinaatit toimivat.
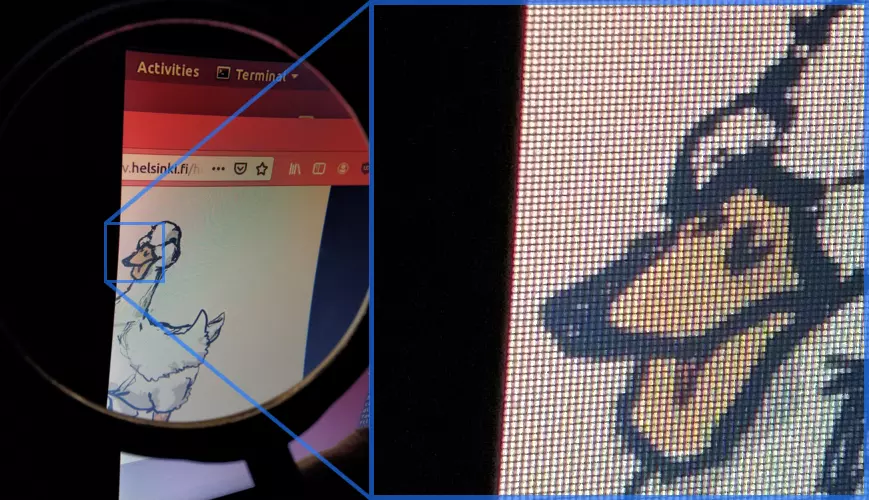
Tietokoneen näyttö koostuu koneesta riippuen sadoista tuhansista tai jopa miljoonista pikseleistä. Yksi pikseli on hyvin pieni piste, jolla on jokin väri. Näytöllä pikselit on järjestetty riveihin, joita on satoja päällekkäin. Laittamalla tietyn värisiä pikseleitä sopivasti vierekkäin tietokoneen näytölle, voidaan muodostaa kuvia ja tekstiä, jota ihminen pystyy ymmärtämään.

Pikselin sijainnin perusteella sen väriä voidaan muuttaa tietokone ohjelmalla. Pikselin sijaintia tietokoneen näytöllä kutsutaan pikselin koordinaateiksi. Tarkemmin pikselin X-koordinaatti kertoo, kuinka mones pikseli pikseli on omalla rivillään. Y-koordinaatti taas kertoo, kuinka mones pikselirivi on kyseessä.
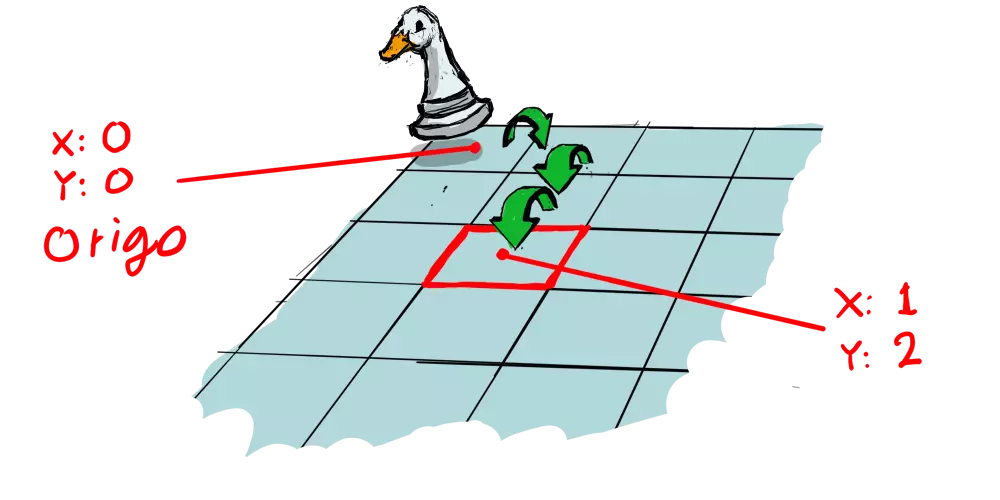
Ohjelmoinnissa asioiden laskeminen aloitetaan nollasta eikä yhdestä. Myös pikselirivin ensimmäistä pikseliä sanotaan “pikseliksi 0” ja ensimmäistä pikseliriviä “riviksi 0”. Aivan ensimmäisen pikselin (joka on näytön vasemmassa ylänurkassa) X-koordinaatti on siis 0 ja Y-koordinaatti 0. Tätä pikseliä sanotaan näytön origoksi.

Huom!
Koulussa matematiikassa koordinaatiston Y-koordinaatit kasvavat ylöspäin, eli suurempi Y tarkoittaa korkeammalla olevaa pistettä. Ohjelmoinnissa Y kuitenkin kasvaa alaspäin, eli suurempi Y tarkoittaa, että piste on alempana. Tämä johtuu historiallisista syistä.
Koordinaatit kankaalla
Vie hiiri kankaan päälle nähdäksesi hiiren sijainnin esitettynä koordinaatteina. Tämän kankaan leveys on 300 pikseliä ja korkeus 150 pikseliä.
4.2 fillStyle-komento
Esimerkki
piirtäjän väriä vaihdetaan käyttämällä piirtäjä.fillStyle komentoa ennen kuin kuvio piirretään kankaalle. Haluttu väri annetaan komennolle parametrina. Alla olevasta listasta näet joitakin värejä ja niiden nimiä JavaScriptissä.
| Väri | Englanniksi | Suomksi |
|---|---|---|
| white | valkoinen | |
| beige | beige | |
| gray | harmaa | |
| black | musta | |
| cyan | syaani | |
| blue | sininen | |
| violet | violetti | |
| red | punainen | |
| brown | ruskea | |
| orange | oranssi | |
| yellow | keltainen | |
| green | vihreä |
Useimpien värien eteen voi lisätä sanan “dark” tarkoittamaan tummaa ja “light” tarkoittamaan vaaleaa. Esimerkiksi “lightgreen” on vaaleanvihreä ja “darkblue” tummansininen.
Tehtävä
Muuta fillRect-komennon koordinaatteja siten, että neliö on kankaan oikean reunan keskellä. Voit käyttää yllä olevaa Koordinaatit kankaalla -työkalua sopivien koordinaattien löytämiseksi.
Tehtävä
Piirrä kankaan alareunaan sininen neliö.
Useita neliöitä
Kankaalle piirretään useita neliöitä kirjoittamalla monta fillRect-komentoa.
Esimerkki
Kangas, jolle on piirretty kaksi punaista ja kaksi sinistä neliötä.
4.3 Polut

Kankaalle monimutkaisemmat kuviot piirretään polkujen avulla. Polun piirtäminen muistuttaa kynällä piirtämistä. Komennoilla kerrotaan piirtäjälle, miten kynää liikutetaan kankaalla. Tärkeimmät komennot on alla olevassa taulukossa.
| Komento | Esimerkki | Selitys |
|---|---|---|
.strokeStyle |
piirtäjä.strokeStyle = "red" |
Kertoo minkä värisellä kynällä polku piirretään |
.beginPath() |
piirtäjä.beginPath() |
Kertoo piirtäjälle, että aloitamme polun piirtämisen |
.moveTo(x, y) |
piirtäjä.moveTo(10, 10) |
Käskee piirtäjää siirtämään kynän annettuihin koordinaatteihin koskettamatta paperia |
.lineTo(x, y) |
piirtäjä.lineTo(50, 50) |
Käskee piirtäjää vetämään kynän annettuihin koordinaatteihin niin, että kynä koskettaa paperia |
.stroke() |
piirtäjä.stroke() |
Kertoo piirtäjälle, että lopetamme polun piirtämisen |
Esimerkki
Kangas, jolle on piirretty raksi.
Tarkastellaan seuraavaksi, miten kankaalle piirretään raksi. Ensin pitää aloittaa polun piirtäminen käyttämällä komentoa piirtäjä.begin.Path() ja siirretään kynä siihen pisteeseen, josta raksi alkaa komennolla piirtäjä.moveTo(10, 10). Kun kynä on kohdassa, josta kuva aloitetaan piirtäämään, niin piirretään raksin ensimmäinen viiva alaviistoon komennolla piirtäjä.lineTo(10, 10). Ensimmäisen viivan jälkeen kynä siirretään raksin toisen viivan alkusijaintiin komennolla piirtäjä.moveTo(10, 50) ja piirretään viiva alaoikeaan komennolla piirtäjä.lineTo(50, 10). Kun raksi on valmis, piirtäminen lopetetaan komennolla piirtäjä.stroke().
Huom!
fillRect()-komennon väri määritetään fillStyle-komennolla.
stroke()-komennon väri määritetään strokeStyle:llä.
Tehtävä
Muuta koordinaatteja siten, että raksi on koko kankaan kokoinen. Etsi sopivat koordinaatit koordinaatit kankaalla-työkalulla.
Tehtävä
Lisää moveTo()- ja lineTo-komentoja siten, että kankaalla näkyy ainakin kolme eri viivaa.
Tehtävä
Lisää moveTo()- ja lineTo-komentoja piirtäksesi kolmion.
Tehtävä
Lisää moveTo()- ja lineTo-komentoja piirtäksesi talon (neliöstä ja kolmiosta).